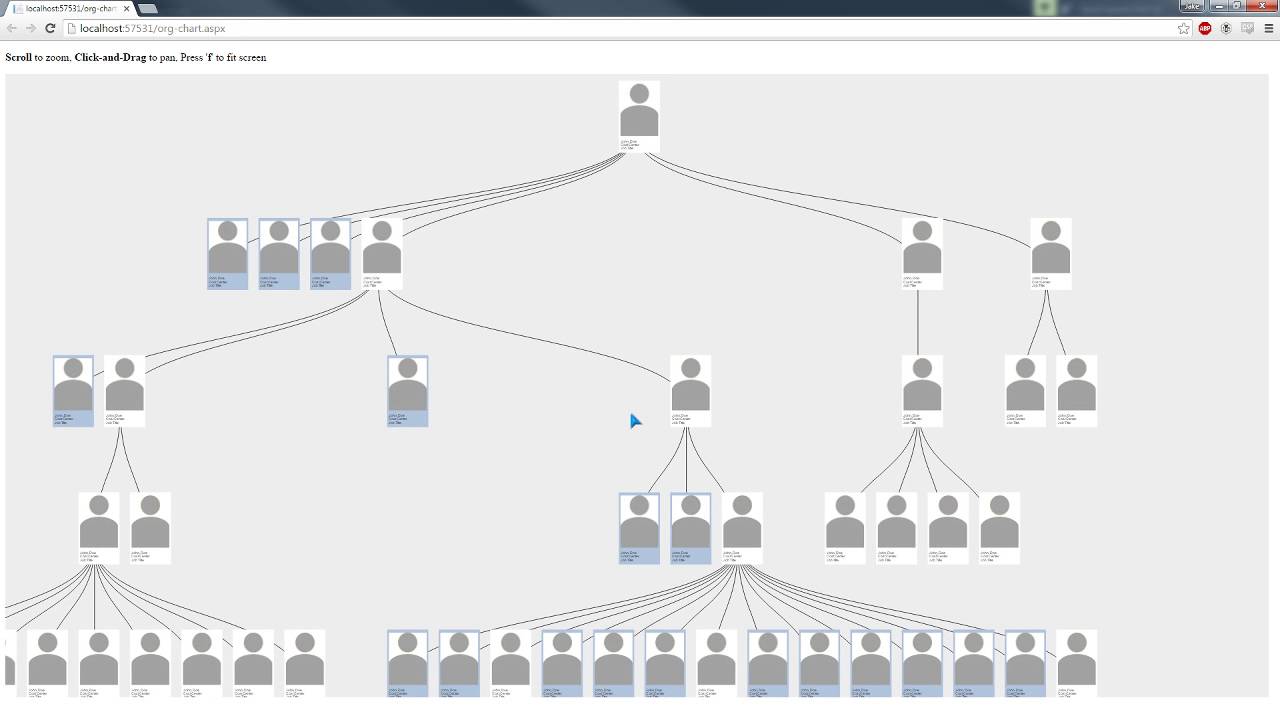
d3 organization chart D3.v6 org chart (unstable)
If you are searching about GitHub - bumbeishvili/org-chart: Highly customizable org chart you've made your way to the right page. We have 35 Pics about GitHub - bumbeishvili/org-chart: Highly customizable org chart like D3 Organization Chart – John-Hilbert.com, D3 Organization Chart - Learn Diagram and also org-chart | Highly customizable org chart. Integrations available for. Learn more:
GitHub - Bumbeishvili/org-chart: Highly Customizable Org Chart
 github.com
github.com
github.com
github.com
https://user-images.githubusercontent.com/6873202/129182014-610b6761-6dd4-4847-92cb-66407a900d03.png
github.com
github.com
github.com
github.com
https://user-images.githubusercontent.com/6873202/129182014-610b6761-6dd4-4847-92cb-66407a900d03.png
GitHub - Rankmi/d3-org-chart: Highly Customizable D3 Org Chart
 github.com
github.com
github.com
github.com
https://user-images.githubusercontent.com/6873202/129419379-a9d055c8-723c-468f-bd87-4762ba721d87.png
github.com
github.com
github.com
github.com
https://user-images.githubusercontent.com/6873202/129419379-a9d055c8-723c-468f-bd87-4762ba721d87.png
| The Vitamin D Synthesis Pathway. Vitamin D3 Can Be Acquired Both
 www.researchgate.net
www.researchgate.net
www.researchgate.net
www.researchgate.net
https://www.researchgate.net/profile/Widad_Dantoft/publication/313478843/figure/fig1/AS:459848203673600@1486647763558/the-vitamin-d-synthesis-pathway-Vitamin-D3-can-be-acquired-both-endogenously-from.png
www.researchgate.net
www.researchgate.net
www.researchgate.net
www.researchgate.net
https://www.researchgate.net/profile/Widad_Dantoft/publication/313478843/figure/fig1/AS:459848203673600@1486647763558/the-vitamin-d-synthesis-pathway-Vitamin-D3-can-be-acquired-both-endogenously-from.png
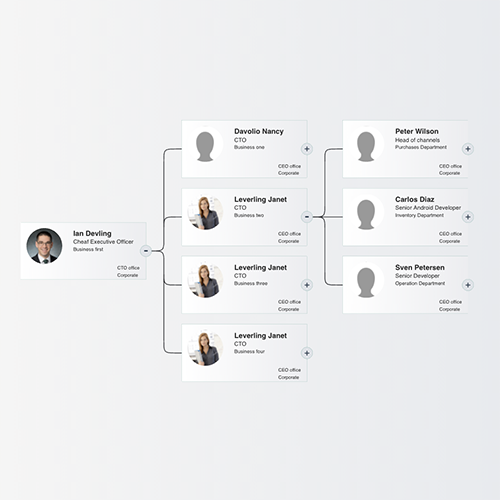
D3 Organization Chart - Learn Diagram
 learndiagram.com
learndiagram.com
learndiagram.com
learndiagram.com
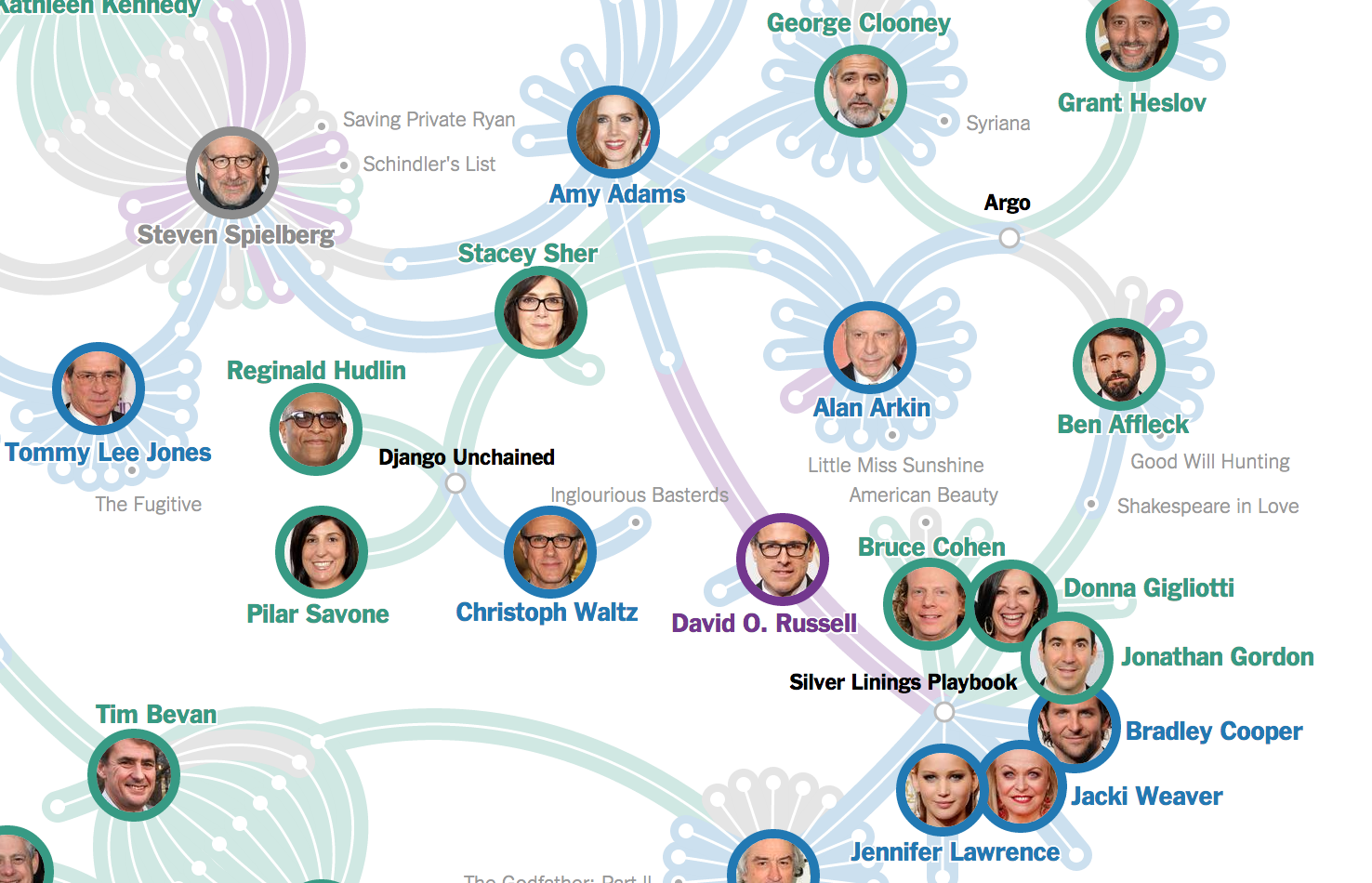
https://samselikoff.com/_next/static/media/nominees.6b9d69d1e401e510c9082eb474a92281.png
learndiagram.com
learndiagram.com
learndiagram.com
learndiagram.com
https://samselikoff.com/_next/static/media/nominees.6b9d69d1e401e510c9082eb474a92281.png
GitHub - Bumbeishvili/org-chart: Highly Customizable Org Chart Built
 github.com
github.com
github.com
github.com
https://user-images.githubusercontent.com/6873202/120426599-753c0f80-c381-11eb-9695-c63808c98951.png
github.com
github.com
github.com
github.com
https://user-images.githubusercontent.com/6873202/120426599-753c0f80-c381-11eb-9695-c63808c98951.png
Javascript - Set Custom X, Y Position Of Nodes And Their Children In D3
 stackoverflow.com
stackoverflow.com
stackoverflow.com
stackoverflow.com
https://i.stack.imgur.com/X6U3u.png
stackoverflow.com
stackoverflow.com
stackoverflow.com
stackoverflow.com
https://i.stack.imgur.com/X6U3u.png
GitHub - Doclab/d3-organization-chart: Highly Customizable Org Chart
GitHub - Bumbeishvili/org-chart: Highly Customizable Org Chart Built
 github.com
github.com
github.com
github.com
https://user-images.githubusercontent.com/6873202/120426591-6f462e80-c381-11eb-9f77-2cf85b216a41.png
github.com
github.com
github.com
github.com
https://user-images.githubusercontent.com/6873202/120426591-6f462e80-c381-11eb-9f77-2cf85b216a41.png
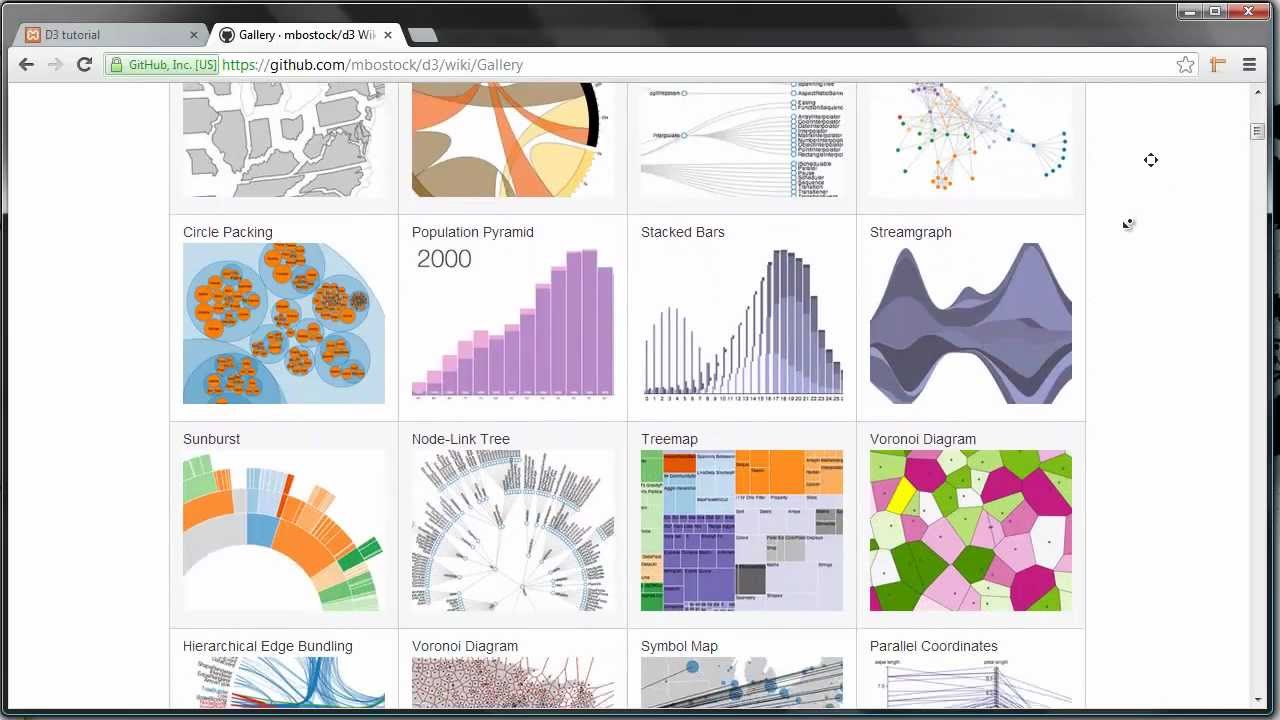
D3.js Tutorial - 1 - Introduction - YouTube
 www.youtube.com
www.youtube.com
www.youtube.com
www.youtube.com
https://i.ytimg.com/vi/n5NcCoa9dDU/maxresdefault.jpg
www.youtube.com
www.youtube.com
www.youtube.com
www.youtube.com
https://i.ytimg.com/vi/n5NcCoa9dDU/maxresdefault.jpg
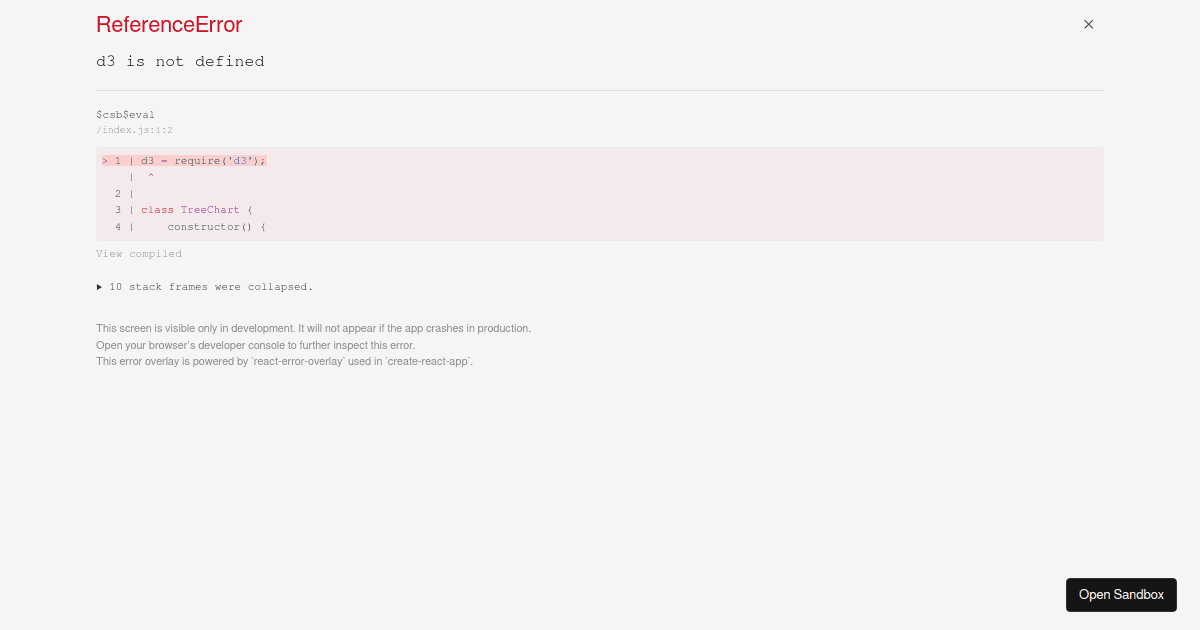
D3-org-chart - Codesandbox
 codesandbox.io
codesandbox.io
codesandbox.io
codesandbox.io
https://screenshots.codesandbox.io/dks99/0.png
codesandbox.io
codesandbox.io
codesandbox.io
codesandbox.io
https://screenshots.codesandbox.io/dks99/0.png
Org-chart | Highly Customizable Org Chart. Integrations Available For
 bumbeishvili.github.io
bumbeishvili.github.io
bumbeishvili.github.io
bumbeishvili.github.io
https://user-images.githubusercontent.com/6873202/128979000-e5111571-8021-4c56-93d3-8d40dfe57536.png
bumbeishvili.github.io
bumbeishvili.github.io
bumbeishvili.github.io
bumbeishvili.github.io
https://user-images.githubusercontent.com/6873202/128979000-e5111571-8021-4c56-93d3-8d40dfe57536.png
D3-org-chart - Npm
 www.npmjs.com
www.npmjs.com
www.npmjs.com
www.npmjs.com
https://user-images.githubusercontent.com/6873202/209948708-367b2802-c238-400c-a1ca-9908a6df549c.gif
www.npmjs.com
www.npmjs.com
www.npmjs.com
www.npmjs.com
https://user-images.githubusercontent.com/6873202/209948708-367b2802-c238-400c-a1ca-9908a6df549c.gif
GitHub - Bumbeishvili/org-chart: Highly Customizable Org Chart
 github.com
github.com
github.com
github.com
https://user-images.githubusercontent.com/6873202/128978399-32f890c6-86f7-46e2-b41e-58202e61f03b.png
github.com
github.com
github.com
github.com
https://user-images.githubusercontent.com/6873202/128978399-32f890c6-86f7-46e2-b41e-58202e61f03b.png
D3 Organization Chart - Learn Diagram
 learndiagram.com
learndiagram.com
learndiagram.com
learndiagram.com
http://4.bp.blogspot.com/-Y5eMAs7apxM/VpK1uFXIQgI/AAAAAAAAEIs/i03LUGNHUVE/s1600/orgchart.png
learndiagram.com
learndiagram.com
learndiagram.com
learndiagram.com
http://4.bp.blogspot.com/-Y5eMAs7apxM/VpK1uFXIQgI/AAAAAAAAEIs/i03LUGNHUVE/s1600/orgchart.png
Javascript - Hide The First Element Of The Organizational Structure D3
 stackoverflow.com
stackoverflow.com
stackoverflow.com
stackoverflow.com
https://i.stack.imgur.com/ElNyh.png
stackoverflow.com
stackoverflow.com
stackoverflow.com
stackoverflow.com
https://i.stack.imgur.com/ElNyh.png
D3.js - Adding A Links To Existing D3 Tree - Stack Overflow
 stackoverflow.com
stackoverflow.com
stackoverflow.com
stackoverflow.com
https://i.stack.imgur.com/2TlS0.jpg
stackoverflow.com
stackoverflow.com
stackoverflow.com
stackoverflow.com
https://i.stack.imgur.com/2TlS0.jpg
Javascript - D3.js Transitions Between Charts - Stack Overflow
 stackoverflow.com
stackoverflow.com
stackoverflow.com
stackoverflow.com
https://i.stack.imgur.com/r4Yf1.png
stackoverflow.com
stackoverflow.com
stackoverflow.com
stackoverflow.com
https://i.stack.imgur.com/r4Yf1.png
Año Nuevo Lunar Accidente Amplia Gama Librerias Graficas Javascript
 mappingmemories.ca
mappingmemories.ca
mappingmemories.ca
mappingmemories.ca
https://cdn.ourcodeworld.com/public-media/gallery/gallery-56d479480f98a.png
mappingmemories.ca
mappingmemories.ca
mappingmemories.ca
mappingmemories.ca
https://cdn.ourcodeworld.com/public-media/gallery/gallery-56d479480f98a.png
Javascript - D3.js Collapsible Tree: Adding A Label For Each Level
 stackoverflow.com
stackoverflow.com
stackoverflow.com
stackoverflow.com
https://i.stack.imgur.com/jLD0m.png
stackoverflow.com
stackoverflow.com
stackoverflow.com
stackoverflow.com
https://i.stack.imgur.com/jLD0m.png
D3.v6 Org Chart (Unstable) - Last Updated At Jul 2021 / David B
 observablehq.com
observablehq.com
observablehq.com
observablehq.com
https://static.observableusercontent.com/thumbnail/53f99d9a7f5345cbfa9f1e48c881f7f2309c8136e1da5b01fc7d5dc5bbc6d70d.jpg
observablehq.com
observablehq.com
observablehq.com
observablehq.com
https://static.observableusercontent.com/thumbnail/53f99d9a7f5345cbfa9f1e48c881f7f2309c8136e1da5b01fc7d5dc5bbc6d70d.jpg
Sunburst Chart Tableau - KinlayCarra
 kinlaycarra.blogspot.com
kinlaycarra.blogspot.com
kinlaycarra.blogspot.com
kinlaycarra.blogspot.com
https://i.pinimg.com/736x/bd/7f/f9/bd7ff97f40938f0aa668e082efdf5bd4--charts-and-graphs-how-to-measure.jpg
kinlaycarra.blogspot.com
kinlaycarra.blogspot.com
kinlaycarra.blogspot.com
kinlaycarra.blogspot.com
https://i.pinimg.com/736x/bd/7f/f9/bd7ff97f40938f0aa668e082efdf5bd4--charts-and-graphs-how-to-measure.jpg
Multiple Parents - Generate Line From Mid Of Another · Issue #417
 github.com
github.com
github.com
github.com
https://user-images.githubusercontent.com/5166249/51740542-585ce680-20ba-11e9-9311-0e53d2cea104.png
github.com
github.com
github.com
github.com
https://user-images.githubusercontent.com/5166249/51740542-585ce680-20ba-11e9-9311-0e53d2cea104.png
GitHub - Bumbeishvili/d3-organization-chart: Highly Customizable Org
 github.com
github.com
github.com
github.com
https://user-images.githubusercontent.com/6873202/74429052-a7b3b780-4e73-11ea-82c2-b65b5bd0c27d.gif
github.com
github.com
github.com
github.com
https://user-images.githubusercontent.com/6873202/74429052-a7b3b780-4e73-11ea-82c2-b65b5bd0c27d.gif
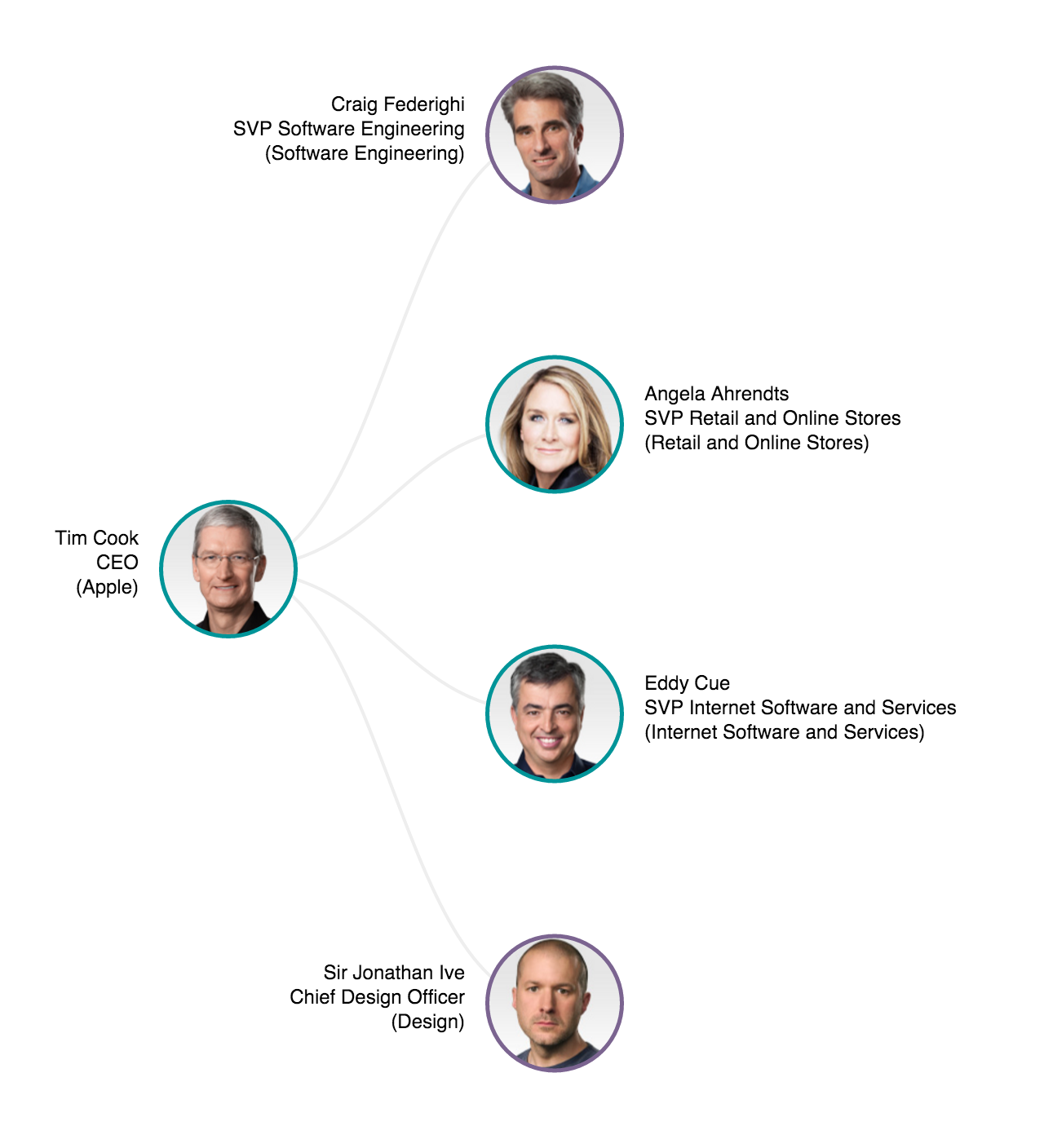
D3 Organization Chart – John-Hilbert.com
 www.john-hilbert.com
www.john-hilbert.com
www.john-hilbert.com
www.john-hilbert.com
http://www.john-hilbert.com/projects/misc/provider_network.png
www.john-hilbert.com
www.john-hilbert.com
www.john-hilbert.com
www.john-hilbert.com
http://www.john-hilbert.com/projects/misc/provider_network.png
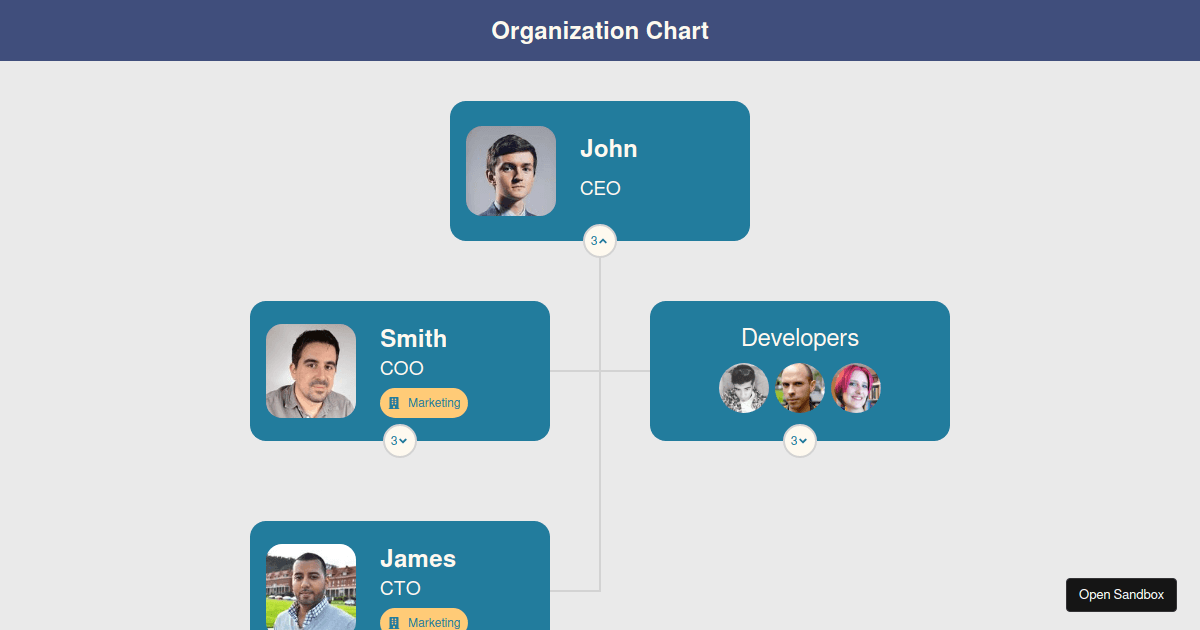
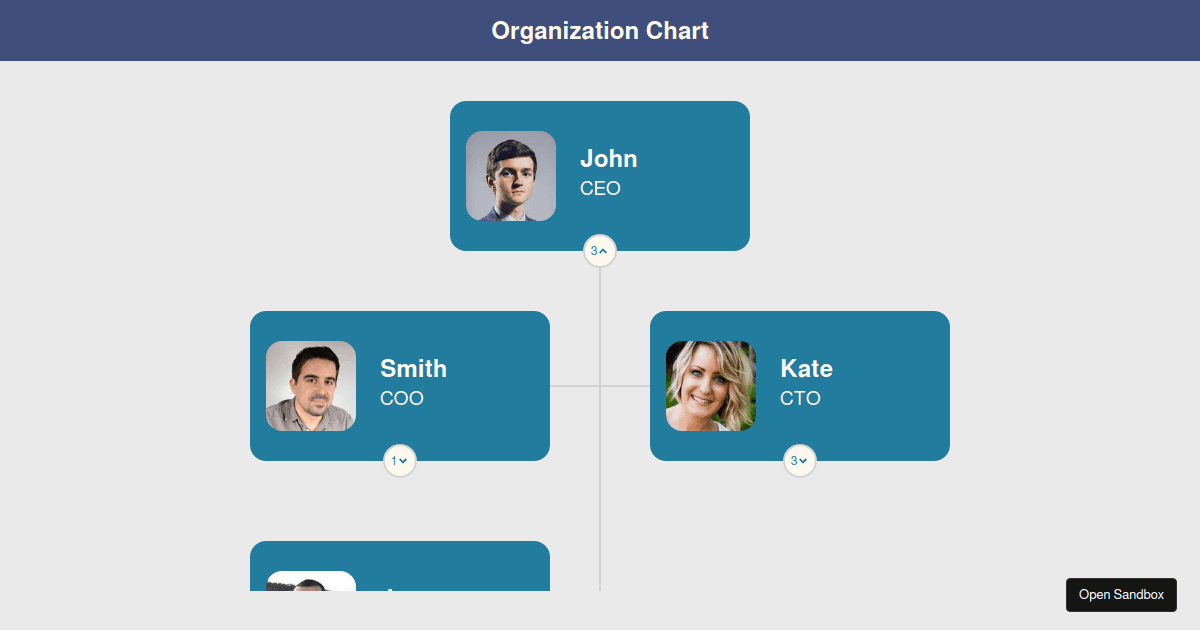
D3-org-chart Examples - CodeSandbox
 codesandbox.io
codesandbox.io
codesandbox.io
codesandbox.io
https://codesandbox.io/api/v1/sandboxes/2butj9/screenshot.png
codesandbox.io
codesandbox.io
codesandbox.io
codesandbox.io
https://codesandbox.io/api/v1/sandboxes/2butj9/screenshot.png
Javascript Org Chart Introduction - YouTube
 www.youtube.com
www.youtube.com
www.youtube.com
www.youtube.com
https://i.ytimg.com/vi/N-kG2SaEYYA/maxresdefault.jpg
www.youtube.com
www.youtube.com
www.youtube.com
www.youtube.com
https://i.ytimg.com/vi/N-kG2SaEYYA/maxresdefault.jpg
D3.v5 Org Chart - Last Updated At Jun 2022 / David B. | Observable
 observablehq.com
observablehq.com
observablehq.com
observablehq.com
https://static.observableusercontent.com/thumbnail/76ca74a5804c88f471070d730aedd833698a3655b7049916fd025d6bd6284f88.jpg
observablehq.com
observablehq.com
observablehq.com
observablehq.com
https://static.observableusercontent.com/thumbnail/76ca74a5804c88f471070d730aedd833698a3655b7049916fd025d6bd6284f88.jpg
D3-org-chart Examples - CodeSandbox
 codesandbox.io
codesandbox.io
codesandbox.io
codesandbox.io
https://codesandbox.io/api/v1/sandboxes/fnx0zi/screenshot.png
codesandbox.io
codesandbox.io
codesandbox.io
codesandbox.io
https://codesandbox.io/api/v1/sandboxes/fnx0zi/screenshot.png
D3 Organization Chart - Learn Diagram
 learndiagram.com
learndiagram.com
learndiagram.com
learndiagram.com
https://i.stack.imgur.com/rBNSN.png
learndiagram.com
learndiagram.com
learndiagram.com
learndiagram.com
https://i.stack.imgur.com/rBNSN.png
Rock Content: Content Experiences Your Audience Will Love | Data
 www.pinterest.com
www.pinterest.com
www.pinterest.com
www.pinterest.com
https://i.pinimg.com/originals/e7/0f/b0/e70fb04408901c373b1ea5beac6e9a8d.png
www.pinterest.com
www.pinterest.com
www.pinterest.com
www.pinterest.com
https://i.pinimg.com/originals/e7/0f/b0/e70fb04408901c373b1ea5beac6e9a8d.png
Org-chart | Highly Customizable Org Chart. Integrations Available For
 bumbeishvili.github.io
bumbeishvili.github.io
bumbeishvili.github.io
bumbeishvili.github.io
https://user-images.githubusercontent.com/6873202/129042576-0a8b27da-7a9d-4dee-b5b6-68080772cc9f.png
bumbeishvili.github.io
bumbeishvili.github.io
bumbeishvili.github.io
bumbeishvili.github.io
https://user-images.githubusercontent.com/6873202/129042576-0a8b27da-7a9d-4dee-b5b6-68080772cc9f.png
D3-org-chart - Npm
 www.npmjs.com
www.npmjs.com
www.npmjs.com
www.npmjs.com
https://user-images.githubusercontent.com/6873202/128979415-1b7fb969-6fc6-4a25-9ae2-87da7a9b031c.png
www.npmjs.com
www.npmjs.com
www.npmjs.com
www.npmjs.com
https://user-images.githubusercontent.com/6873202/128979415-1b7fb969-6fc6-4a25-9ae2-87da7a9b031c.png
D3 Organization Chart - Learn Diagram
 learndiagram.com
learndiagram.com
learndiagram.com
learndiagram.com
https://i.ytimg.com/vi/znU7vFgbiOM/maxresdefault.jpg
learndiagram.com
learndiagram.com
learndiagram.com
learndiagram.com
https://i.ytimg.com/vi/znU7vFgbiOM/maxresdefault.jpg
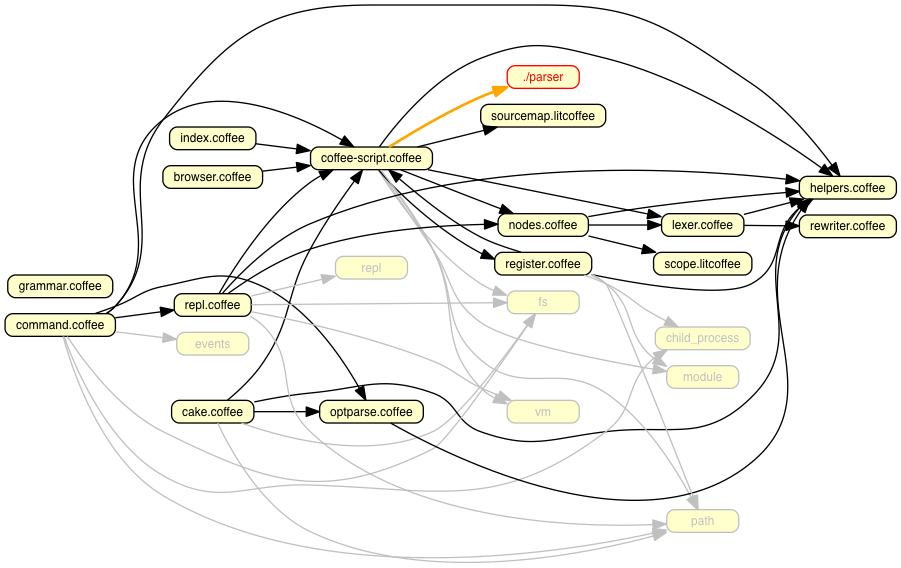
DependenTree, Graph Visualization Library
 developer.squareup.com
developer.squareup.com
developer.squareup.com
developer.squareup.com
https://images.ctfassets.net/1wryd5vd9xez/1nwvGZf8kTusJRgR5DKAUt/0a6da2819cb20b15c6372860946cbac0/coffee-script.png
developer.squareup.com
developer.squareup.com
developer.squareup.com
developer.squareup.com
https://images.ctfassets.net/1wryd5vd9xez/1nwvGZf8kTusJRgR5DKAUt/0a6da2819cb20b15c6372860946cbac0/coffee-script.png
GitHub - Rankmi/d3-org-chart: Highly Customizable D3 Org Chart
 github.com
github.com
github.com
github.com
https://user-images.githubusercontent.com/6873202/129054271-21ba5182-38c5-4856-bb21-727bba49243a.png
github.com
github.com
github.com
github.com
https://user-images.githubusercontent.com/6873202/129054271-21ba5182-38c5-4856-bb21-727bba49243a.png
D3 js tutorial. React angular circles customizable highly. | the vitamin d synthesis pathway. vitamin d3 can be acquired both